Features
Definition / What is a Flowchart?
In the simplest sense the definition of an diagram also known as a flow diagram is a kind of diagram that describes the processes.

Flowchart is a diagram of processes or information in terms of lines, boxes, and text. The boxes represent actions and The lines (or flowlines) depict the workflow that connects them and the text conveys what happens during each activity. A flowchart may be created by hand using a paper pen or onto whiteboards. A flowchart is composed of an interconnected set of forms that represent processes steps, decision points (if-then branches) or headings.
Let’s take a quick example:
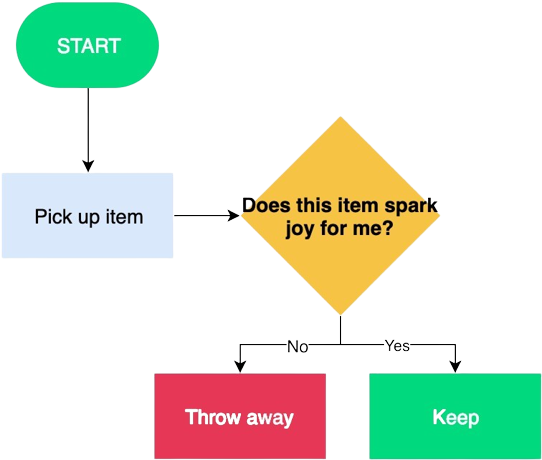
Let’s say that you have to write down the steps of the initial step to tidy your home. This is deciding whether to discard or save an object (courtesy from Marie’s method of cleaning).
This would be the only textual instruction, as well as the identical instruction in flowchart format:
Instructions Then follow the next steps. Begin by picking up an itemand consider: “Does this item spark excitement to you?”. If your answer is yes then retain the object. In the event that it is no then you should throw it away. Next, repeat the procedure until you’ve gone through all your belongings.

It’s just a fictional instance, but in this, the flowchart will not be all that useful since the instruction in text format is very simple to follow. However, as you could imagine for complex processes with many steps and complicated rules, flowcharts can be useful to explain the process clearly and concisely.
Since its creation, the flow charts have expanded their application to various applications and industries and industries, with various forms serving particular purposes. An alternative name to ” flowchart” might include a functional flow chart, process flowchart diagram, process map process chart, functional process diagram, models for business processes, business modeling process flow diagram Work flow diagram Business flow diagram, and more.
When to Use a Flowchart?
Flowchart is a very simple yet powerful tool to improve productivity in both our personal and work life. Here are some ways flowchart can be helpful:
- Document a process
- Present solution to a problem
- Brainstorm ideas in a meeting
- Design an operation system
- Explain a decision making process
- Store information
- Draw an organizational chart
- Create a visual user journey
- Create a sitemap
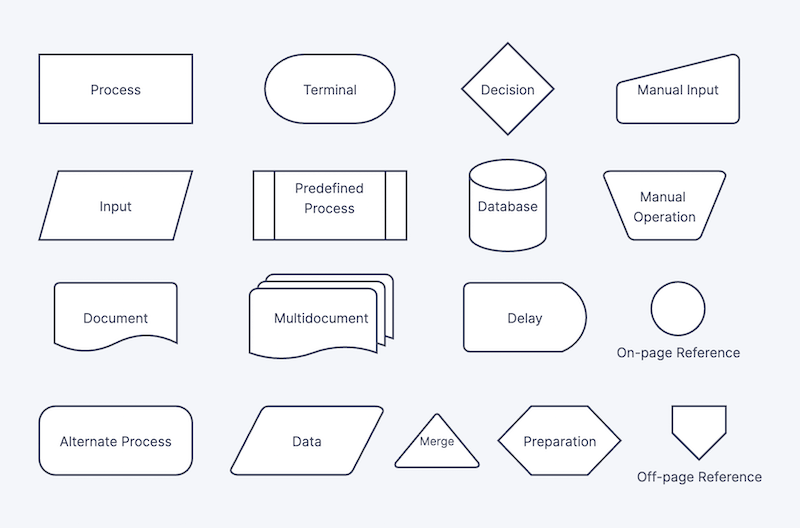
Flowchart Symbols & Components

Flowchart is an extremely intuitive method of illustrating processes. Most of the time it’s not necessary to be concerned about the specifications and guidelines for all symbols of a flowchart.
In reality, a basic flowchart made of simple rectangles and drawn arrows is enough.
To be more precise and formal about flowcharting there are rules and guidelines that you are able to follow. In particular that, it is the American National Standards Institute (ANSI) set the standards for flowcharts and their symbols during the mid-1960s (PDF document). Then it was ISO International Organization for Standardization (ISO) adopted the ANSI symbols in the year 1970.
In general flows charts should be read starting from the top, and from left to right. Check out our article on flowchart tips to discover more about how you can enhance your skills in drawing flow charts.

1. Flowline shows the direction of the step. Each flow line joins two blocks. The flow line is represented using lines with arrows that indicate the direction of flow. The user can also write words on top of the lines to give additional context for the steps.

2. Terminal symbol is used to indicate the beginning and the end of a flowchart. The symbol is represented by the shape of an oval.
Most often, you’ll find the words “Start” and “End” in the terminal component. In large flowcharts, the use of terminal symbols can help users quickly find out where the flowchart’s beginning point is so they can begin to read the flowchart.

3. Process symbol Represents a part of the process. This is the most commonly used element of flowcharts. The Process symbol is represented by the rectangular shape.

4. Decision symbol shows a process that determines the next step in a procedure. It is usually an answer to a true/false or yes/no question. The answer is represented in using the shape of a diamond.
In most cases, from this symbol for decision making there are two flow lines which branch out. Most of the time the flow lines contain the words “Yes” or “No” which indicate the decision to be taken.

5. Input / Output symbol indicates the process of entering or sending external data. Output and Input are symbolized by the parallelogram shape.
A good example of this

6. Annotation or Comment is a way to provide additional information about a particular stage in a process.

7. Predefined Process: Shows named process which is defined elsewhere.

8. On-page Connector: Pairs of on-page connecter are used to replace long lines on a flowchart page.

9. Off-page Connector: An off-page connector is used when the target is on another page.

10. Delay: Any delay period that is part of a process

11. Alternate Process: A substitute for the standard process step. Flow lines that connect to an alternative process block are usually erased. The alternate Process can be represented as a rounded rectangle.

12. Data: Data input or output

13. Document: A document

14. Multi-document: Multiple documents

15. Preparation: A preparation step

16. Display: A machine display

17. Manual Operation: A process step that isn’t automated

18. Manual Operation: A process step that isn’t automated
How to create a flowchart

Step 1: Map out major steps
Begin to draw a few important blocks which represent the most important elements of your process. Do not worry about the specifics at this point.
In the majority of instances, you’ll start by drawing a the terminal symbol then begin drawing additional processes symbols (rectangles) to complete the subsequent steps, then work to the final step of the procedure. Since flowcharts can be read from left to right and from top to bottom be sure to create your terminal symbol in the upper left-hand corner in your work space.
Step 2: Input the details
Complete the remaining steps. It is recommended to work according to the normal order of the procedure. Another option is to design your chart using various colors and shapes to aid in understanding.
Step 3: Test your result
Go through each step within your graph to ensure that they are precise and thorough and that there’s no open-ended node that remains. If there is an option to make a choice, make sure that the choices cover every possible scenario
Step 4: Gather feedback on your flow chart
Send a draft of the flowchart with input from your intended audience. If the flowchart is designed for you only, then leave out this step. If the chart is intended to be used by a team or number of individuals, it’s crucial to solicit their input to ensure that the flow chart is correct and beneficial.
Step 5: Publish the flowchart
Flowcharts must be easily accessible to all those that are involved. Make sure to post your work to the correct location. This chart maker includes a helpful publishing function that lets you share and publish your flowcharts.
Flowchart Best Practices
There are some options you can take to ensure that your flowchart is universally recognized. There are a few things that you can accomplish to make it more appealing to other people also.
If you’re planning to distribute the chart or plan to incorporate it in a presentation, etc. you should make use of the standard symbols. But, it’s important to keep in mind that the goal is to convey information in a way that is easy to comprehend. It is completely acceptable to utilize an alternative image in place of the document symbol so it is understood by the reader. the meaning behind it.
The flow of the arrows should be kept in one direction with identical size symbols, and labeling the process, decision blocks, and arrows. There are some tips to improve it. The common errors section includes a lot of these strategies in depth.